
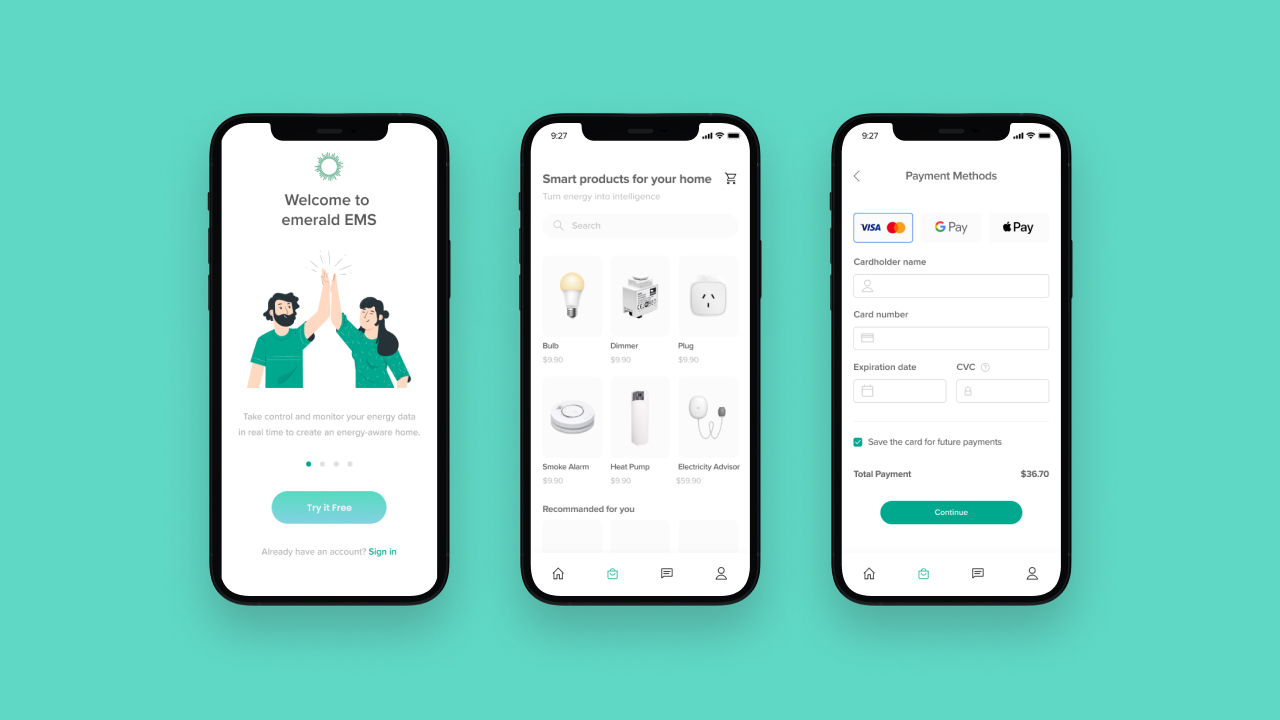
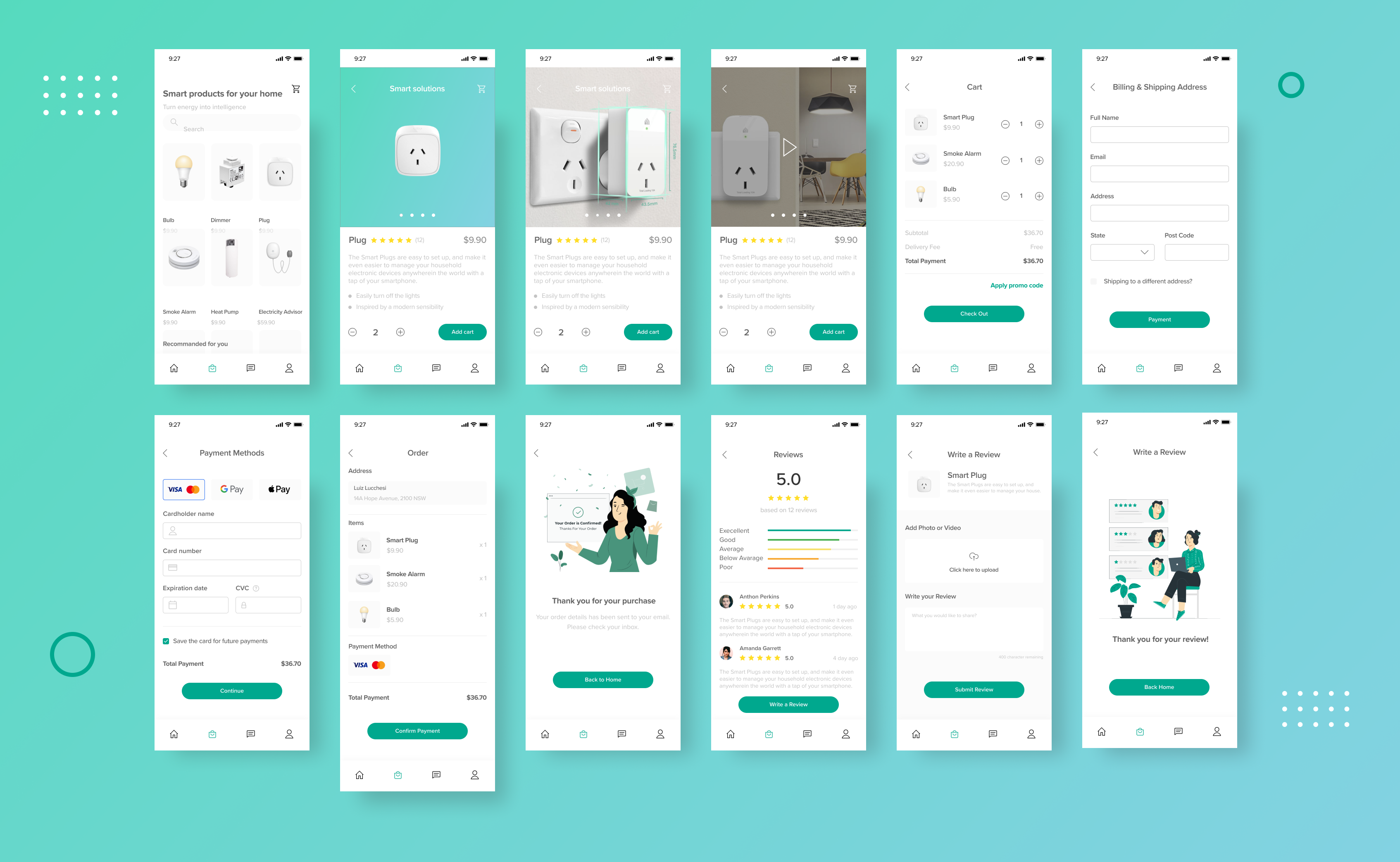
Emerald Planet is a leading Australian-owned manufacturer and distributor of smart energy-efficient solutions, with in-depth experience in LED lighting. The company has been at the forefront of the environmental abatement market, with a vision to reduce greenhouse gas emissions through smart technology, since our inception in 2006. In the year 2020, the emerald EMS was created with the aim to develop smart products for greater control of user energy consumption in homes and workplaces. The first product released was the Electricity Advisor that will be connected to your smart meter, and the user will be able to access real-time energy consumption through the app and create a budget for control of expenses and saving money. Screenshots for the new e-commerce section of the app.

With the growing development of new smart products, such as light bulbs, plugs, dimmers, the need arose to create an e-commerce session in the application with technical explanations of each product, where through images and videos the end-user will have a broad vision of how the smart product will be installed and the main functions.
All smart products developed by emerald EMS are aimed at all users who want more control over their energy consumption and costs. With the increase in the consumption of smart products in the market and campaigns by local governments, the consumption of smart products will increase 25% from the year 2021 to 2026 worldwide.
Along with User Designers, Software Engineers and Product Designer, my role in this project was to develop a Visual and User Interface Design, using a design system created for the project and maintaining brand guidlines consistency.
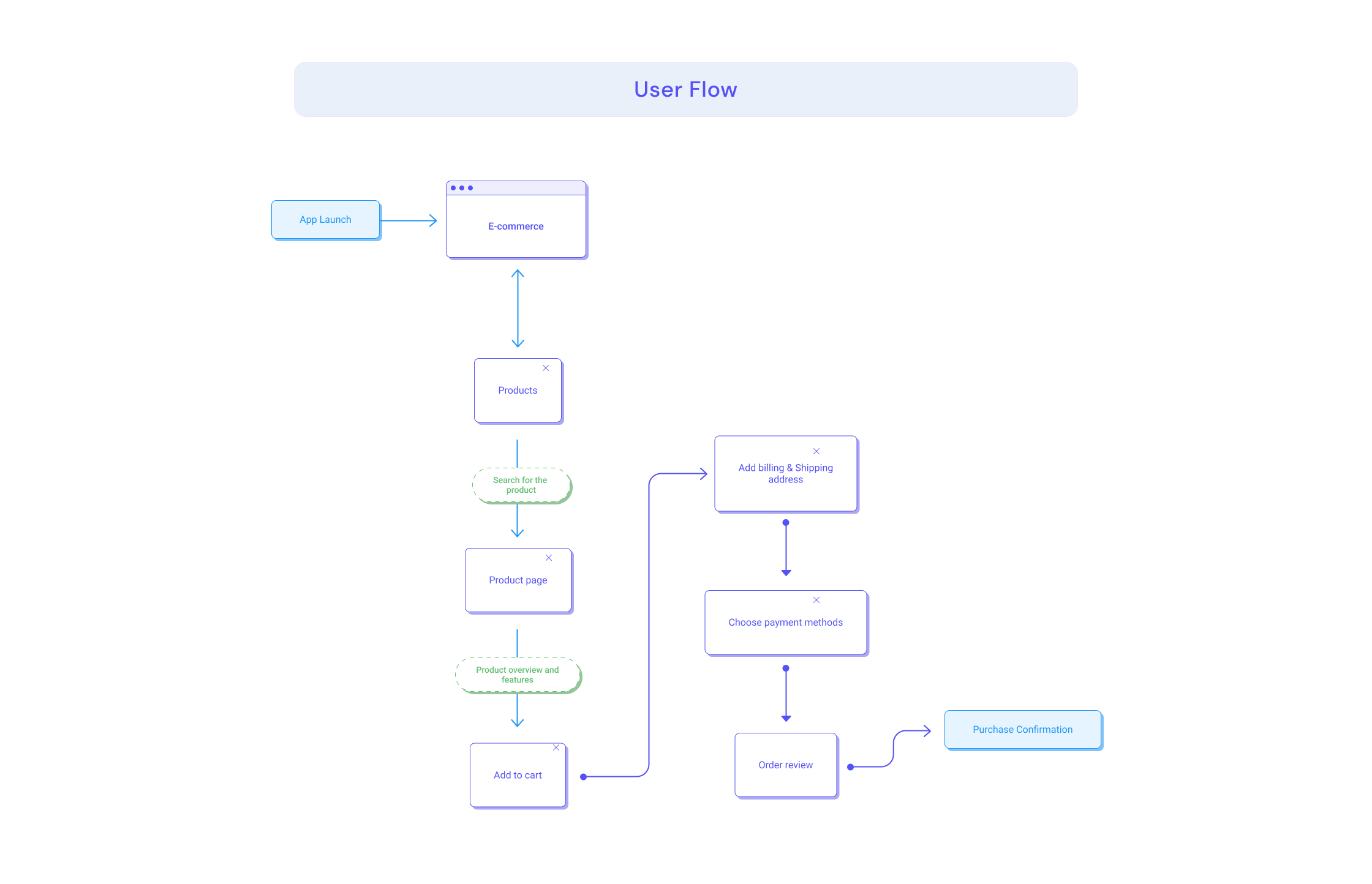
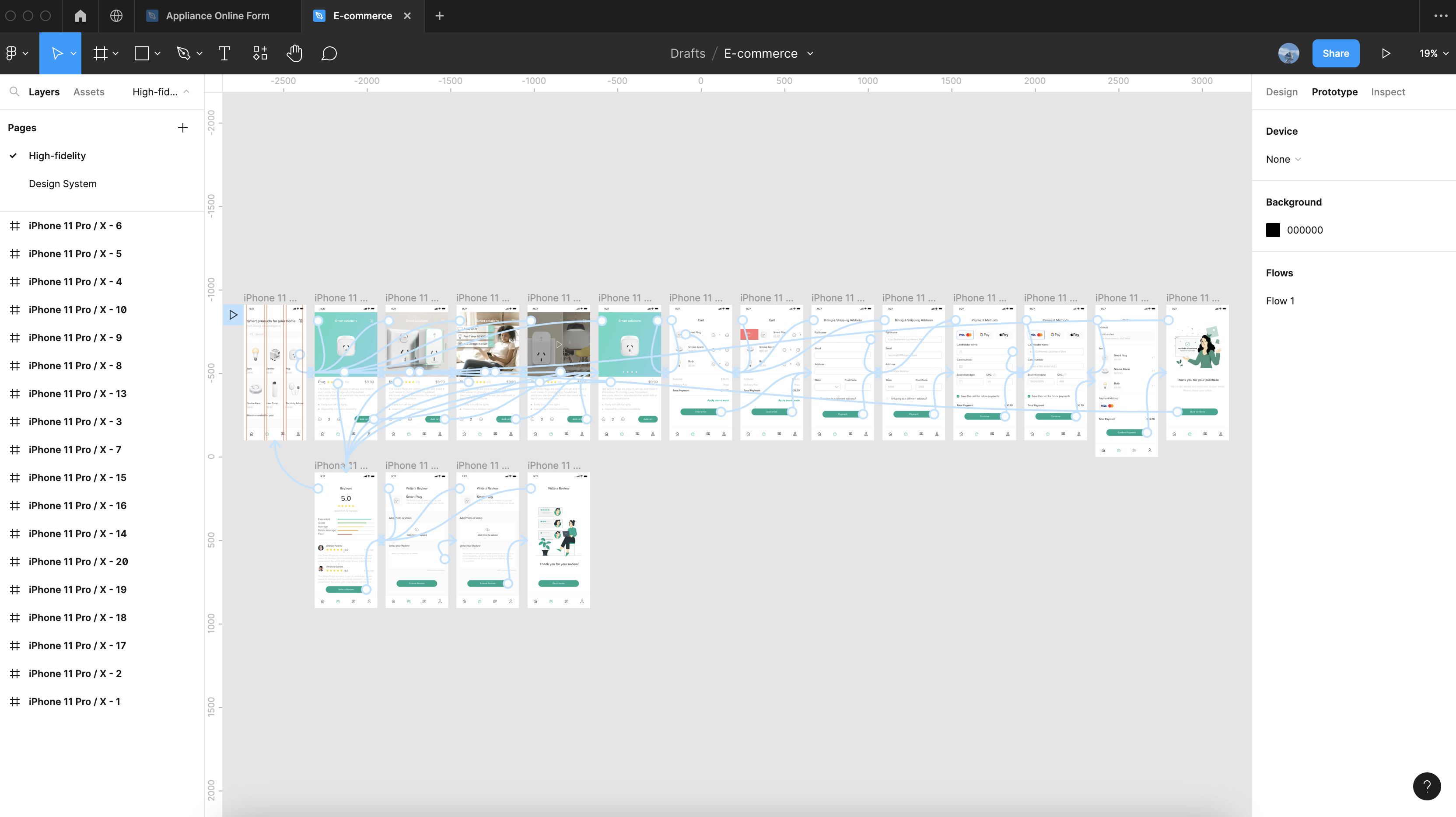
Before developing the interface design part, I created the session user flow for a better understanding of the entire purchase process, from the opening of the application to the moment of checkout.

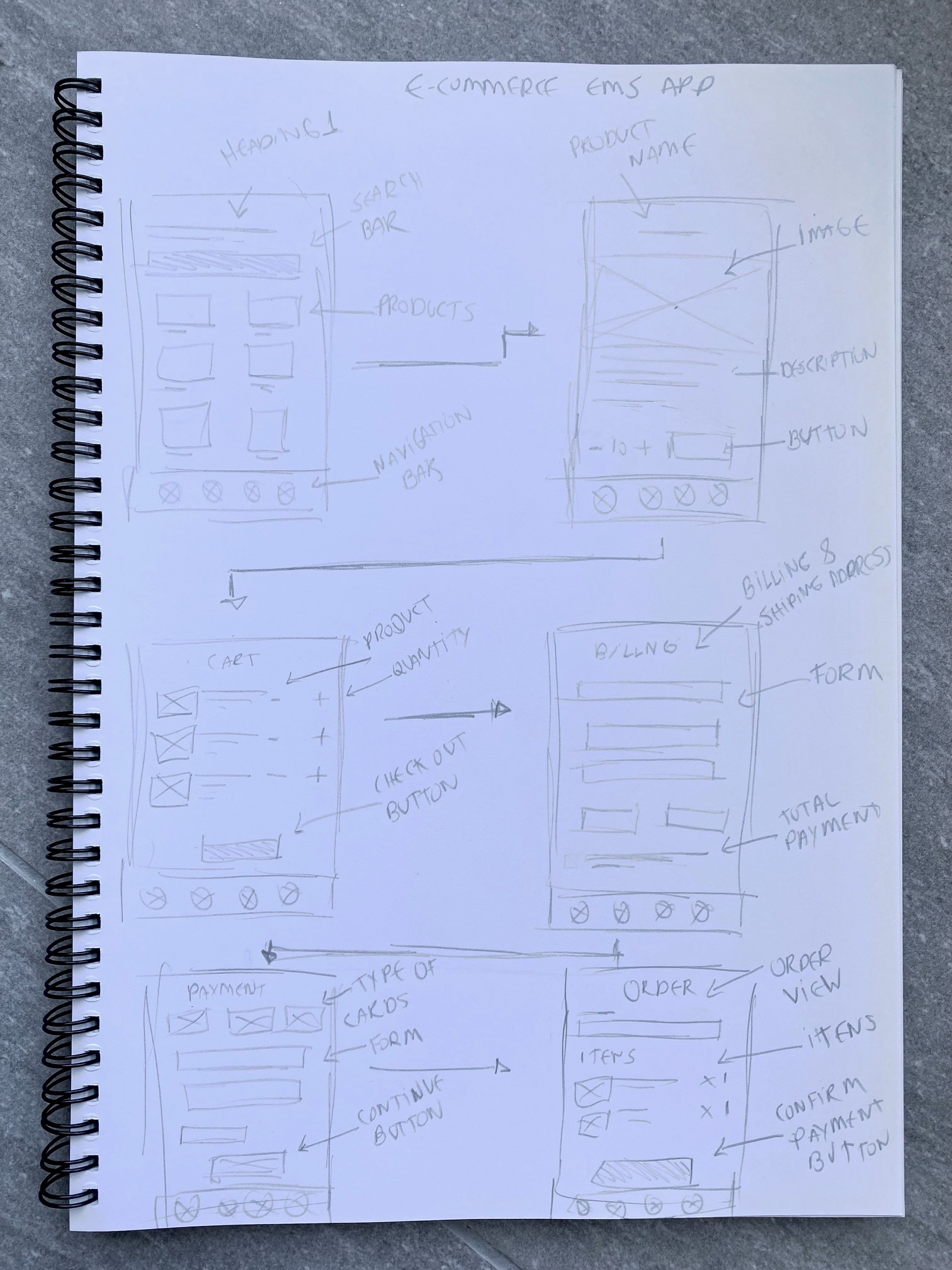
After creating the user flow, I started making some sketches of the interface and how I could create a clean and objective interface so that the user could make the purchase in a few clicks and have a good experience in the e-commerce session.

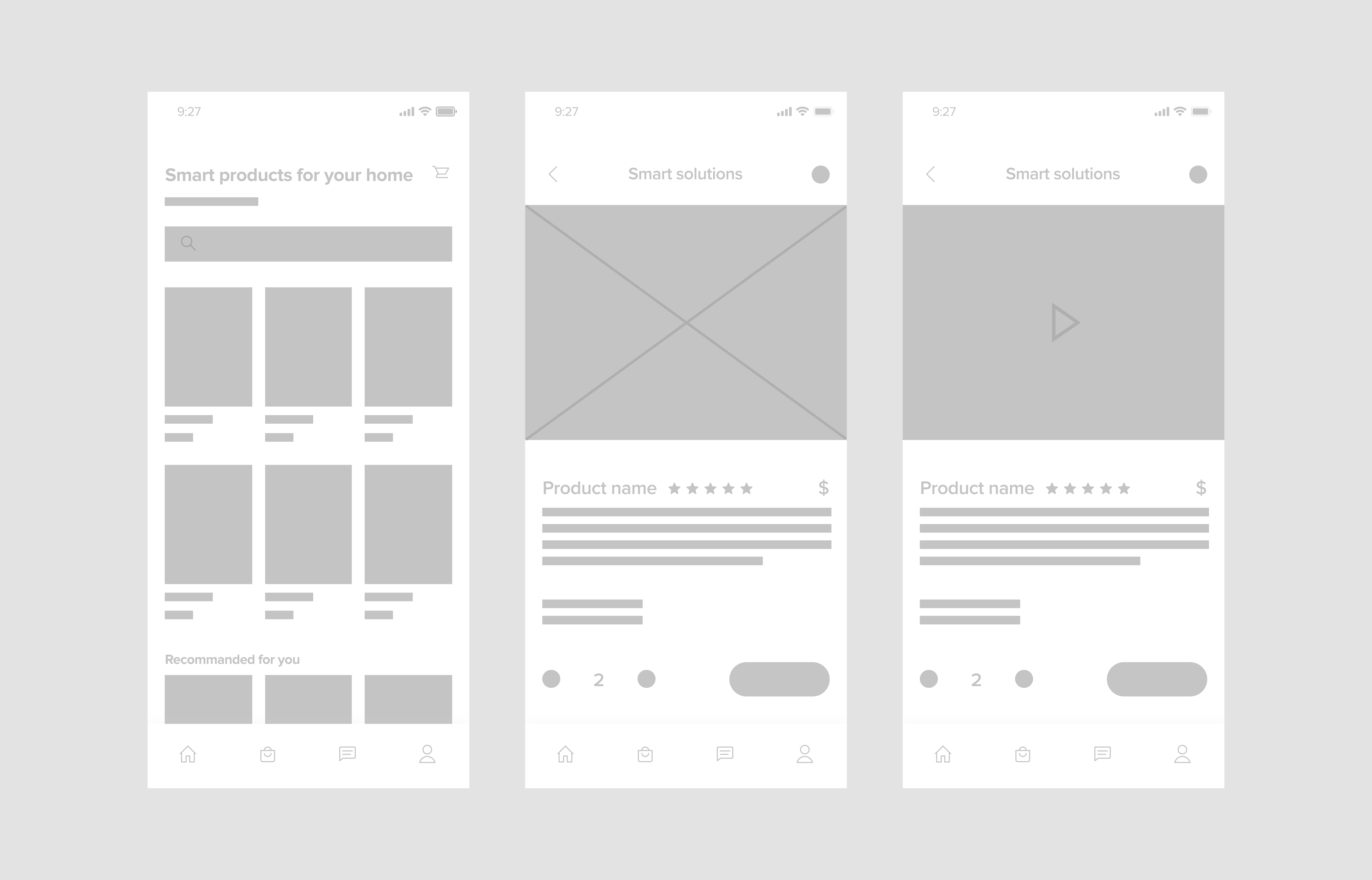
A wireframe is a simplified and schematic visual representation of a layout for app screens and transitions. It is a fast way to plan the information architecture and ensure that developers and clients get a clear understanding of the project structure. Furthermore, in case the company wants to make some changes, a wireframe is much easier to reshape.

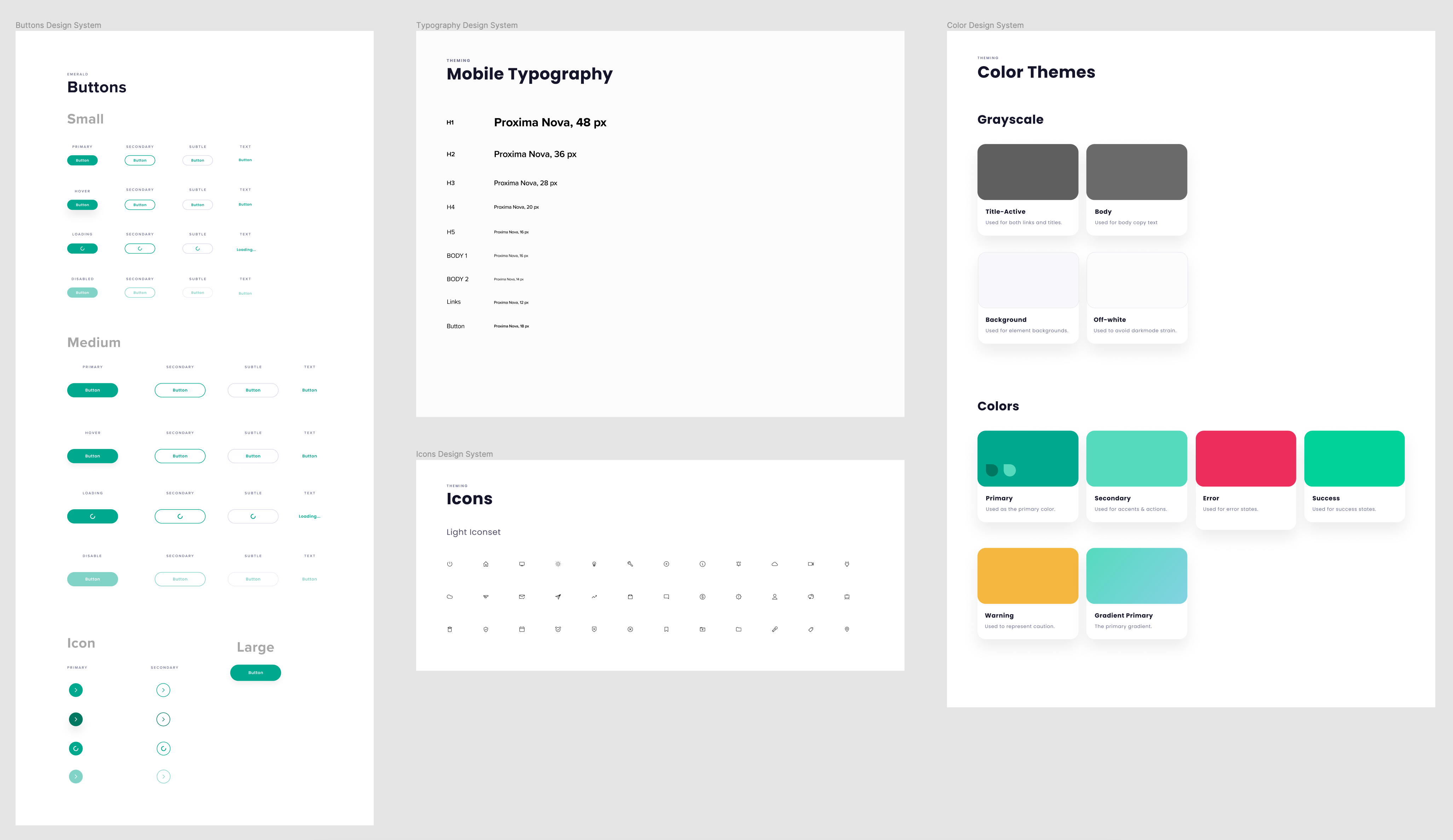
The system visual brand design was developed to define the components, modules, interfaces to satisfy the project's specified requirements and to implement a consistent architecture and design.

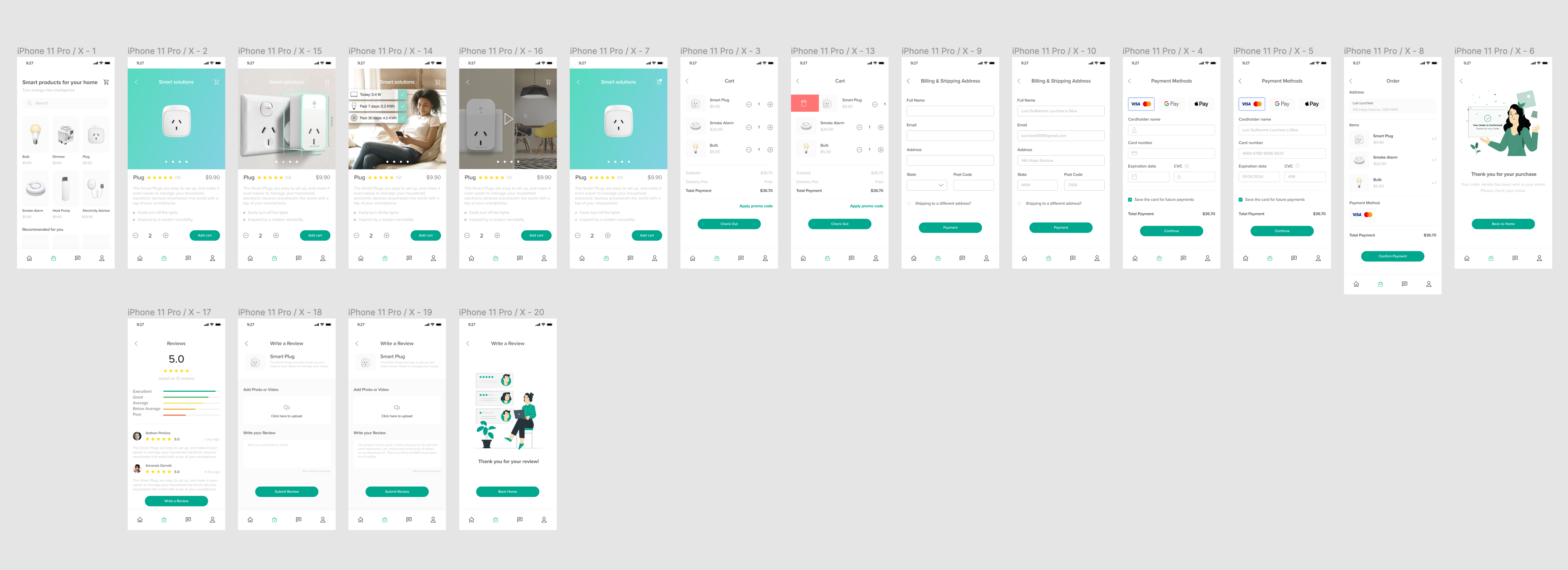
I created high fidelity in Figma, made some layout adjustments and suggested the implementation of illustrations that can provide a visual aid, adding value beyond functionality. Good use of illustration can help elevate an application. These illustrations were used across all the platforms, such as a website and the app.


The company was very happy with the result. The next steps for the project would be prototype development and user testing for a greater understanding of the end-user achievement tasks. The result made me learn more about the development of user flow and how through a simple design the user could have a memorable experience.